Strapiアプリイメージを利用する
1.Strapiについて
1-1.Strapiとは
「Strapi」は、Node.js環境で動作する、オープンソースのヘッドレスCMSです。
ヘッドレスCMSとは、従来のコンテンツ管理システム(CMS)と異なり、表示部分(フロントエンド)を持たず、バックエンド機能に特化して動作する仕組みです。
そのため、フロントエンドを自由に設計できるうえ、必要な処理のみを実装できるため、軽量で高速なコンテンツ配信が可能になります。
1-2.特徴
| 特徴 | 説明 |
|---|---|
| ヘッドレス構造 | 複数のフロントエンドから共通のStrapi環境にAPIで接続できるため、コンテンツを一元管理でき、更新や運用の手間を大幅に削減できます。 |
| 直感的な管理UI | Webブラウザ上の管理画面からコンテンツを編集・管理できるため、システム構築後は非エンジニアでも簡単に更新作業を行えます。 |
| プラグインエコシステム | 認証、コメント管理、ダッシュボード統合など、多彩なプラグインを利用でき、機能拡張が容易です。 |
1-3.活用例
| 活用例 | 説明 |
|---|---|
| 複数チャネルへの一括配信 | Strapiの管理画面で「お知らせ」を投稿するだけで、Webサイトやスマホアプリなど複数のチャネルに同じ内容を一括配信できます。 |
| ノーコードでのコンテンツ管理 | ECサイトなどで、「ブランド紹介」や「キャンペーンページ」などのコンテンツ部分だけをStrapiで管理することで、マーケティング担当などの非エンジニアでも、ノーコードで簡単に更新できる仕組みを構築できます。 |
2.Strapiアプリイメージ インストール手順
XServer VPSをご利用中の方
1.「追加申し込み」をクリック
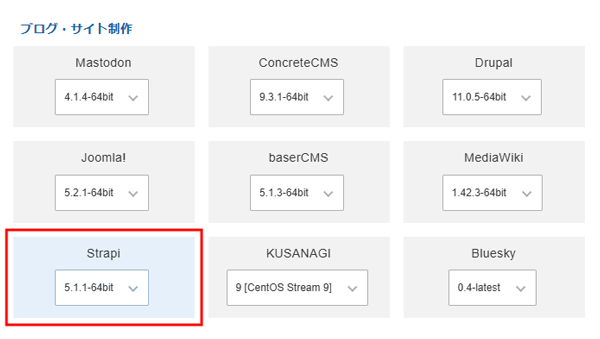
2.Strapiをインストール
「イメージタイプ」における「アプリケーション」タブより「Strapi」をクリックしてください。

お申し込み・お支払いを完了することでサーバーへ自動でインストールされます。
3.事前準備
3-1.パケットフィルターの設定
Strapiを利用するには、使用する機能に応じて、以下のポートを開放する必要があります。
必須ポートについては必ず開放し、任意ポートについては必要に応じて設定してください。
VPSパネルの「パケットフィルター設定」画面から「ONにする(推奨)」にチェックを入れ、該当のポートを許可するルールを追加してください。
必須ポート
| 用途 | ポート番号 | 目的 |
|---|---|---|
| HTTP | TCP 80 |
Webブラウザにて非暗号化通信でアクセスするため。
※Let's EncryptでSSL/TLSを設定する場合、SSL証明書の取得・更新に使用します。 |
| HTTPS | TCP 443 | Webブラウザにて暗号化通信でアクセスするため。 |
任意ポート
| 用途 | ポート番号 | 目的 |
|---|---|---|
| SSH | TCP 22 | Tera TermなどのSSHクライアントを使ってサーバーに接続する場合。 |
ご利用の構成や機能に応じて必要なポートのみ開放してください。
使用していない機能に関連するポートは、セキュリティ上の観点から開放しないことを推奨します。
パケットフィルターの設定は下記マニュアルからご確認ください。
パケットフィルターの設定について
3-2.接続情報の確認
3-3.ドメインの準備
Strapiは、Webブラウザを通じたアクセスが前提となるため、SSL/TLSによる暗号化通信(HTTPS)の利用を推奨します。
「XServerのサブドメイン」を使用する場合、選択したVPSのIPアドレスが、自動的に「Aレコード」に設定されます。
独自のドメインを使用する場合、DNSの「Aレコード」にVPSのIPアドレスを設定してください。
4.Strapiセットアップ手順
4-1.Strapiセットアップ
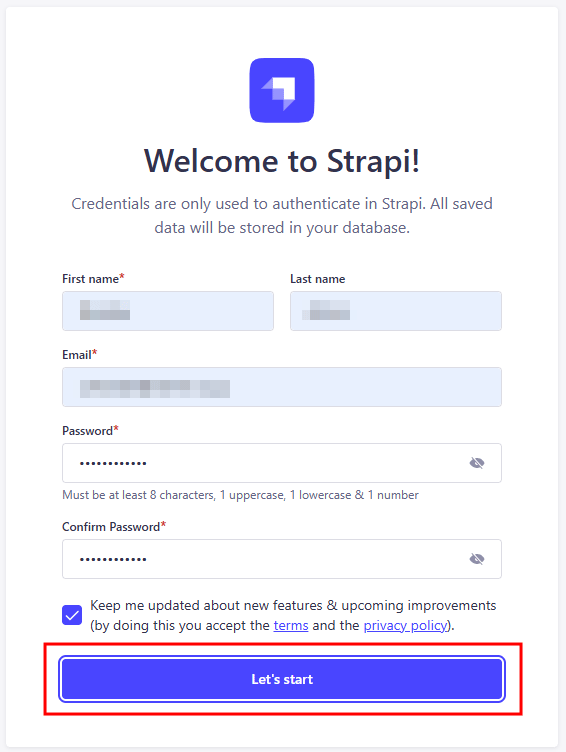
1.管理者情報の入力
「接続情報の確認」で確認した、Strapi URLに記載されているURLにWebブラウザでアクセスすると、以下のような管理者アカウントの情報入力画面になりますので、各種情報を入力してください。
また、規約およびプライバシーポリシーの確認に関するチェックボックスをクリックし、「Let's start」ボタンをクリックしてください。

2.完了
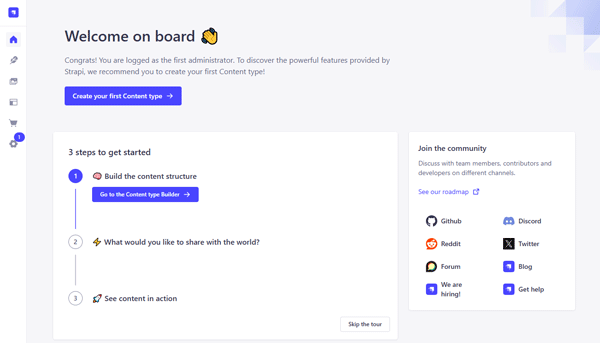
管理者となるアカウントが作成され、ダッシュボードが表示されます。

4-2.SSL/TLS設定
セキュリティ対策として、SSL/TLS(HTTPS)による暗号化通信の導入を推奨しています。
通信を暗号化することで、第三者による内容の盗聴や改ざんを防ぐことができます。
「Let's Encrypt」を使うことで、無料でSSL証明書の取得が可能です。
設定方法につきましては、以下のマニュアルをご参照ください。
Let's Encryptのインストール手順
5.その他詳細情報
その他の詳細についてはStrapi公式ガイドからご確認ください。